サイトをクロール&キャプチャ!ScreenShotWEB の機能紹介 (1)
Webサイトを制作したり、サイトリニューアルの資料を作成していたりすると、
対象となるサイトの複数ページのキャプチャを撮りたい時がありますよね?
ちまたにたくさんキャプチャソフトやサービスは溢れていますが、
ウェブサイトをクロールして、そのキャプチャ画像をレスポンシブに取得できるのはScreenShotWEBだけ!だと思います(自分調べ)。
クロール&キャプチャを利用するには、サインアップが必要です。
下記URLより、メールアドレスか、facebookまたはGitHubアカウントでサインアップしてください。
https://screenshot-web.com/signup

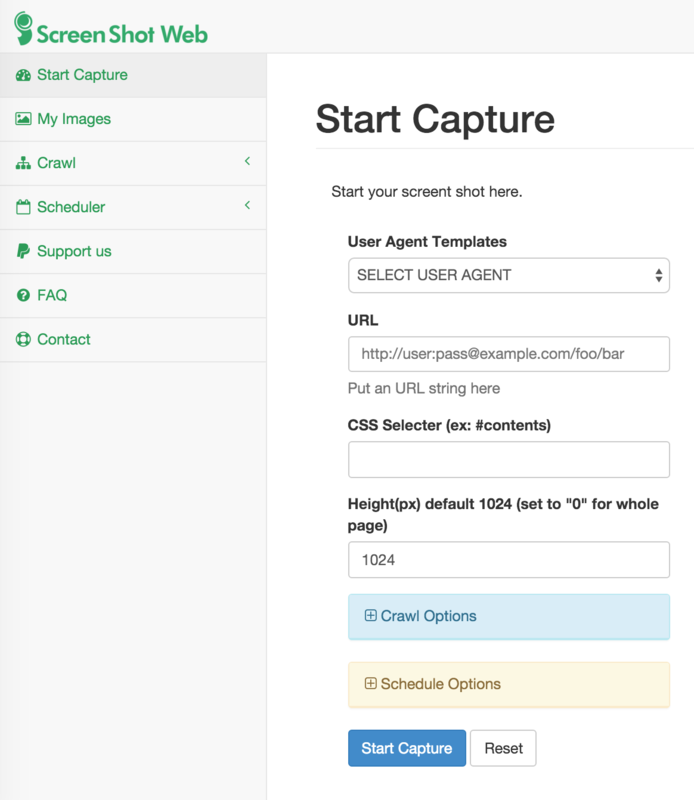
無事にサインアップがおわり、ログインすると下記のような画面が表示されます。
未ログイン状態にはないCSS SelectorやHeightの指定フィールドがありますが、
基本的にはユーザーエージェントを選択し、キャプチャしたいURLを指定するだけです。
Schedule Option は、定期的に同一URLのキャプチャを取得するためのオプションです。
こちらは別の機会に解説したいと思います。

ではさっそく、私の好きな車 Subaru Outback のウェブサイトを例にクロール&キャプチャしてみましょう!
ユーザーエージェントはGoogle Chromeとし、URLに
http://www.subaru.jp/legacy/outback/ を入力します。
Crawl Optionをクリックし、Enable.. にチェックを入れ、識別するためのクロール名を入力し、
あとは、Start Capture ボタンを押すだけです。

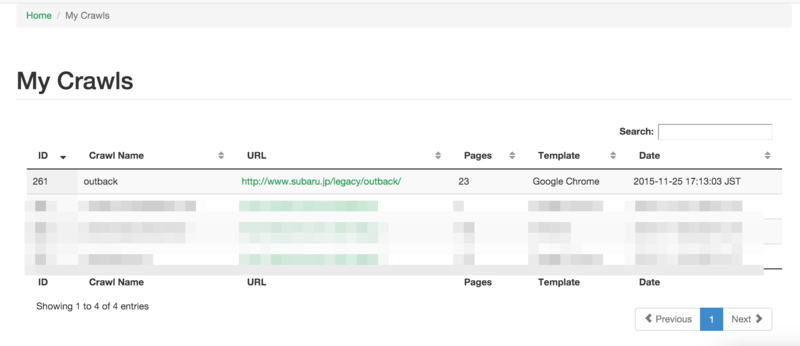
左メニューのCrawl から、クロールしている一覧を表示できます。
Pages列では何ページクロールしたかが表示されます。
ページ数が多い場合クロールが終わっておらず、nullと表示されることがあります。

URLをクリックすると、キャプチャされた画像一覧が表示されます。
もしPages列の数と、このページで表示される数が異なる場合は時間をおいて
リロードしてみてください。

また、右上のダウンロードボタンをクリックすると、キャプチャした画像を一括ダウンロードできますので
資料で利用する際や、ローカルでチェックする際に便利です。
クロールできる数はデフォルトで10ページまでとなっていますが、
左メニューの Support us からPayPalでの定期支払いをしてもらうと上限が100ページになります。
ただ、いろいろ紹介していただけるのであれば、特別提供もできますので、お気軽にお問い合わせください!!!
では次回は、Schedulerなどの使い方をご紹介できればと思います。
